Geetest4Comment 是 Typecho 博客系统的极验验证插件,用于防止垃圾评论。安装需下载插件并复制到 `usr/plugins/` 目录,然后在插件管理中启用。配置需在极验官网创建验证模块并填入 ID 和 KEY,最后在主题的 `comments.php` 中添加验证码渲染代码。更新修复了 Ajax 加载页面时的验证码问题。详细步骤和效果可查看原文。
安装
- 在 Release 页面下载最新版本
- 压缩包解压后,将
Geetest4Comment文件夹复制到usr/plugins/目录下 - 在后台插件管理中启用本插件
配置
-
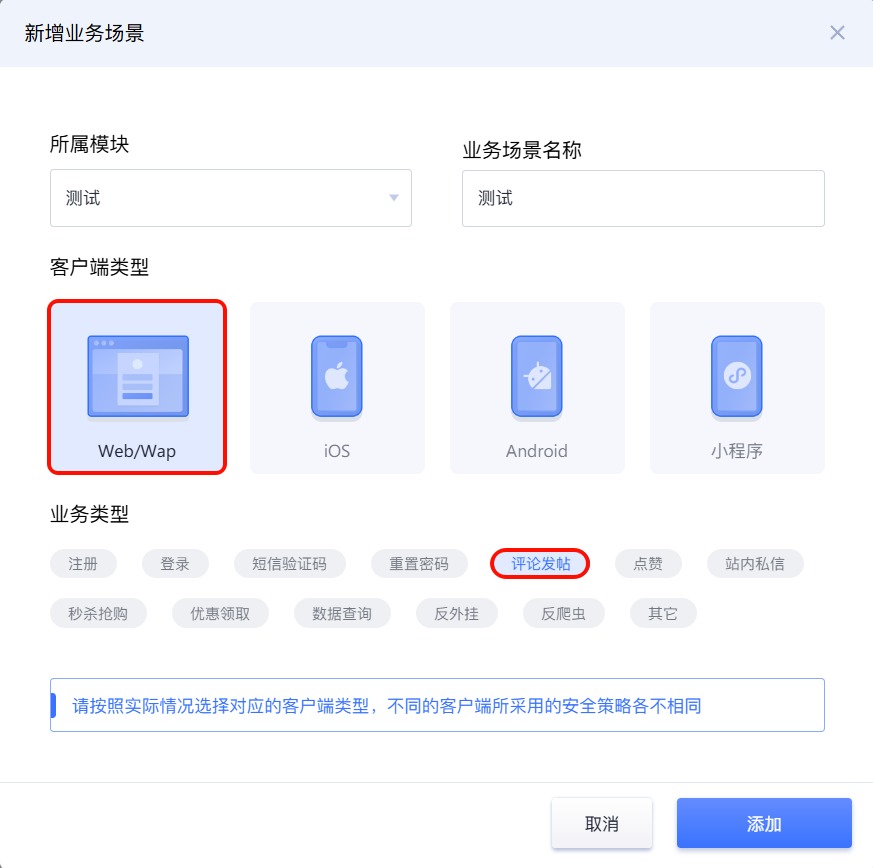
在极验官网注册账号,选择 行为验证4.0,创建业务模块,新增业务场景。客户端类型选择
Web/Wap,业务类型选择评论发帖 -
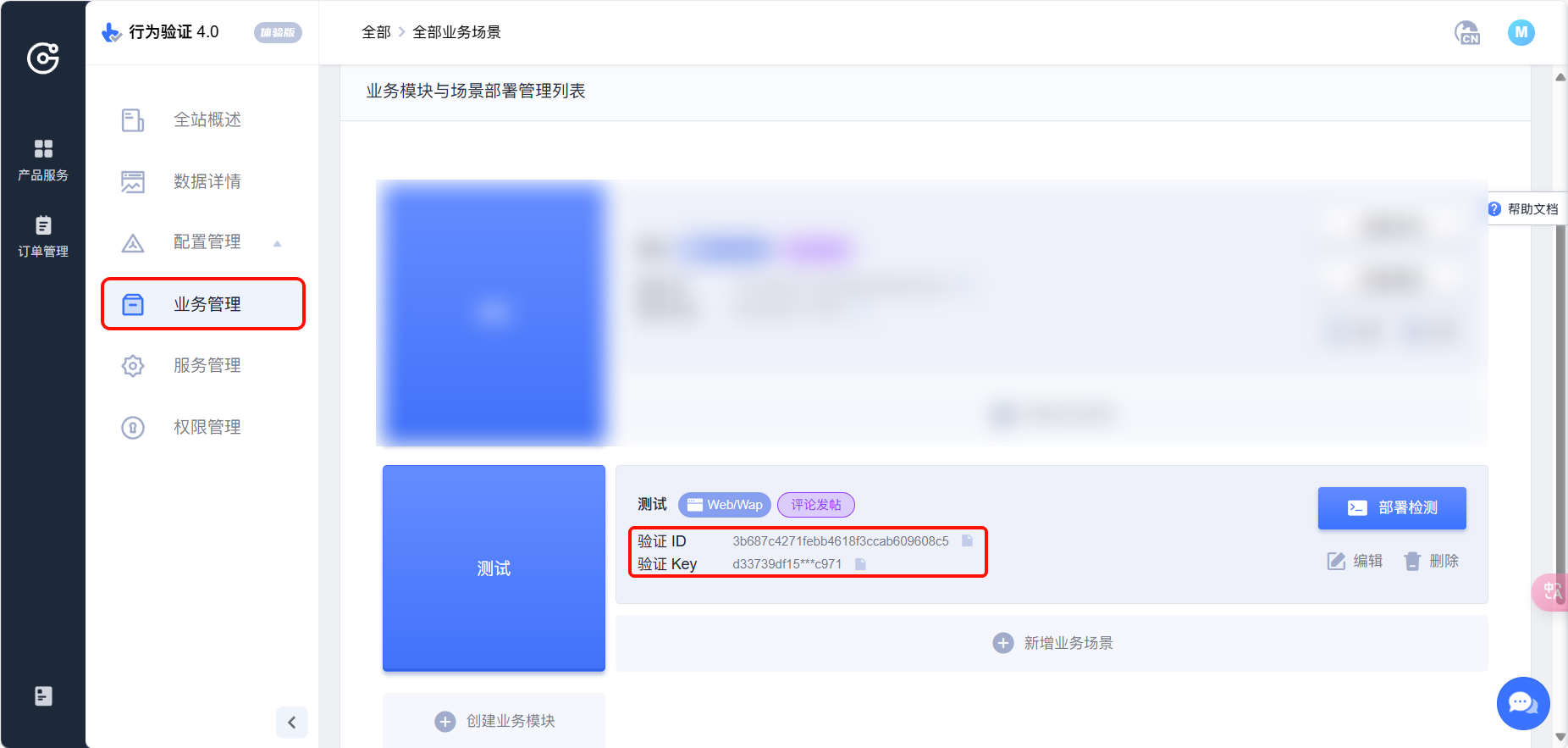
将创建的
验证 ID和验证 KEY填入本插件的配置项中,保存设置 -
在你使用的主题的
comments.php文件中,找到<form>标签,在<button>附近添加以下代码(一定要在<form></form>内)<?php Geetest4Comment_Plugin::commentCaptchaRender(); ?>
更新日志
1.0.1
修复 Ajax 加载页面,返回之后会多出验证码的问题
效果
效果自己去下面看咯



 微信
微信
[...]博客大改版! - MUKAPP .aisummary{ background: var(--card-color); border: 0; padding: 12px 16px; color: var(--text-color); } .aisummary .ai-icon { margin-top: 8px; background: var(--card-color); padding:[...]
实际体验效果挺好=w=
能否添加个登录时不需要验证呢😊很好用👍
能力有限,不会搞()
我的网站加上 没有显示
的说法是发
看起来不错
比较菜,改了好久才改成现在这样 ( ̄┰ ̄*)